Static site generators¶
 source:the crazy programmer
source:the crazy programmer
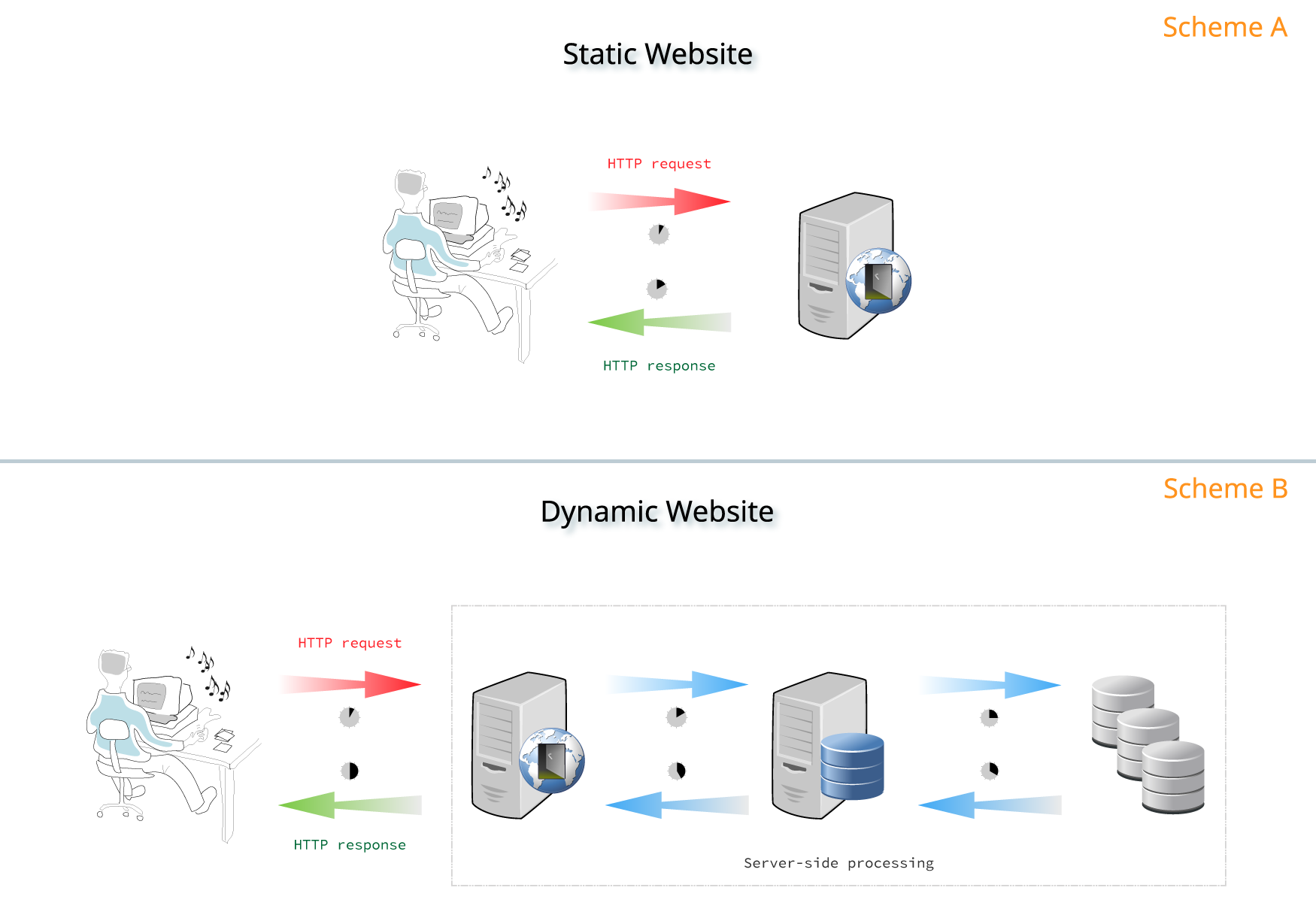
Note: The main difference is, dynamic webpages are not served as-is by the web server as static pages are. They are constructed for every HTTP request sent by each client. - Static: The content is typically stored in flat files rather than databases, they apply it against layouts or templates and generate a structure of purely static HTML files that are ready to be delivered to the users (Apple, NASA) - Dynamic: When a visitor gets to a website expecting the latest content, a server-side script queries one or multiple databases to get the content. Then, it passes the results to a templating engine who will format and arrange everything properly and generate an HTML file for the user to consume (Twitter, Amazon, Quora…)
Website structure¶
Main Skeleton¶
<html>
<head>
...
</head>
<body>
...
</body>
</html>HTML documents consist of two major parts:
- The body is where the visible content of the web page is placed. The content in the body is organized by a wide variety of semantic elements such the header, main, and footer elements.
- The head is placed before the body and includes information about the web page and instructions for web browsers and search engine web crawlers.
Head¶
<head>
<title>Your Webpage Title Goes Here</title>
Many other busy stuff
</head>Body¶
<body>
<header>
<nav>...</nav>
</header>
<main>
<nav>...</nav>
<article>
<aside>...</aside>
<section>...</section>
<address>...</address>
</article>
<aside>
<section> ... </section>
</aside>
</main>
<footer>
<address> ... </address>
</footer>
</body>What is a static site generator?¶
A static site generator (SSG) takes text written in a markup language and it churns through layouts to create a static website.
With a SSG, we write dynamically and publish statically.
!!! Note: An SSG is an intelligent counter-measure for avoiding security threats in server-side applications. It maintains the benefits of templating systems with less vulnerability threads.
Examples¶
Markup/down?¶
Markdown is two things:
- (1) a plain text formatting syntax; and
- (2) a software tool, written in Perl, that converts the plain text formatting to HTML.
Markup/down References / Tutorials¶
- Markup is a generic term for a language that describes a document’s formatting: i.e.: HTML, LaTeX, XML
- Markdown is a specific markup library

Fab Academy Repository¶
You have a mkdocs template available:
- Clone Repo
- Start customising the mkdocs.yml file in the root folder
- The first edit to the website will trigger the build process and publish the website
Jekyll¶
Jekyll is a static site generator based on ruby. It can take HTML, markdown, etc. files and convert them into sites with styling, based on layouts.
How to install it?¶
Visit:
https://jekyllrb.com/docs/installation/#guides
Digest:
- We need
RubyDevelopment Environment - We need
Bundlerto install Gemfiles (lists of gems)
gem install bundler- We need
jekyll(which is actually a Ruby Gem)
gem install jekyllQuickStart (gitlab version)¶
- In your gitlab repo and add a new file:
Template type: .gitlab-ci.yml
Template: JekyllInfo
This file controls the build process for your site. Every push to the Git repository will trigger the runner and you can check its progress on the /pipelines page of your project.
- Make a
jekyllproject where you want to have your repo
jekyll new fabacademy-site
Running bundle install in .../fabacademy-site...
...
New jekyll site installed in .../fabacademy-site...
cd fabacademy-site- Edit your jekyll
_config.ymlfile:
baseurl: "/2019/labs/barcelona/students/john-doethemachine/" # the subpath of your site, e.g. /blog/
url: "http://archive.fabacademy.org"- Add and commit changes
git add .
git commit -m "Start super nice jekyll project"- Set your repo url to be the remote
git remote add origin git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/barcelona/students/john-doethemachine.git- Pull (the first time you need to tell it from where)
git pull origin master- Push (the first time you need to tell it to where)
git push --set-upstream origin master- Visit!
Info
You can find your website in the Settings > Pages tab of Gitlab
SuperQuickStart (local version)¶
- Find a template or use minima
- Clone it
git clone https://github.com/template-creator/SuperCoolTemplate
cd SuperCoolTemplate- Serve it with
jekyll(only locally)
jekyll serve- View it in 127.0.0.1:4000 (normally for
jekyll)
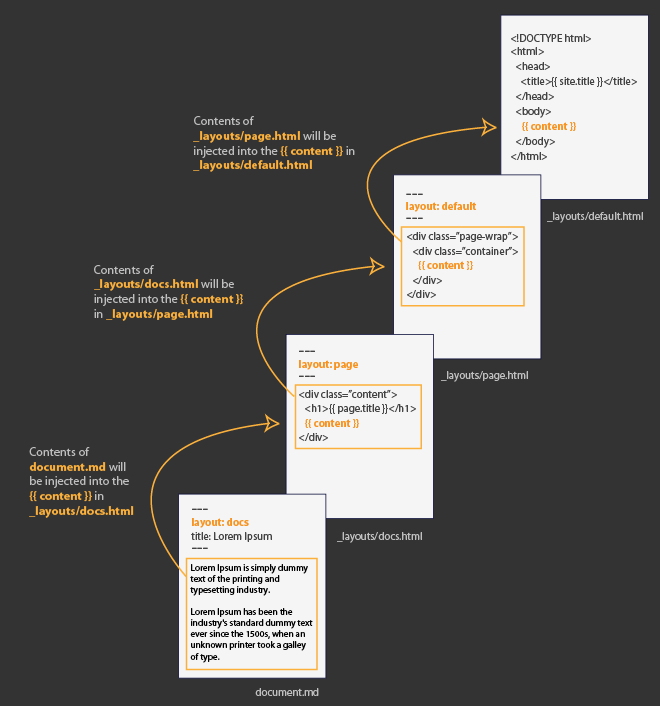
Understanding Jekyll¶

Example of last layer¶
<!DOCTYPE html>
<html>
{% include head.html %}
<body>
{% include header.html %}
<br>
<div class="page-content">
<div class="wrapper">
{{ content }}
</div>
</div>
{% include footer.html %}
</body>
</html>Example of intermediate layer¶
---
layout: default
---
<div class="post">
<br>
<header class="post-header">
<h1 class="post-title">{{ page.title }}</h1>
</header>
<article class="post-content">
{{ content }}
</article>
</div>The front matter¶
Defines the type of document, title, and generic METADATA for the page.
---
layout: post
title: "Hello!"
date: 2015-04-09 11:23:32
categories: jekyll update
---The liquid syntax¶
Helps us place content inside the document. Normally between {{ curly brackets }}
# Calling for content
{{ page.title }}
{{ content }}
# Calling for actions
{% include header.html %}The _config.yml¶
This file includes the configurations for our site: - title - baseurl - url - content structure - plugings
SUPER IMPORTANT
It’s a yml file. Indentation is key in yml!
Metadata¶
# Site settings
title: Your awesome title
motto: Your motto
email: your-email@domain.com
description: > # this means to ignore newlines until "baseurl:"
Write an awesome description for your new site here. You can edit this
line in _config.yml. It will appear in your document head meta (for
Google search results) and in your feed.xml site description.
baseurl: "" # the subpath of your site, e.g. /blog/
url: "http://yourdomain.com" # the base hostname & protocol for your site
github_username: oscgonferAdding navigation¶
# custom collections
collections:
reflections:
output: true
permalink: /:collection/:title/
hello:
output: true
permalink: /:collection/:title/
defaults:
- scope:
path: ""
type: "reflections"
values:
layout: post
- scope:
path: ""
type: "hello"
values:
layout: postAdding plugings¶
# Build settings
permalink: pretty
markdown: kramdown
plugins:
- jekyll-feed
- jekyll/figure
- jekyll-postfilesSome extras¶
# include in the final build
include:
- images/
# Exclude from processing
exclude:
- README.md
- Gemfile
- Gemfile.lock
- node_modules
- vendor/bundle/
- vendor/cache/
- vendor/gems/
- vendor/ruby/More references