Exercise 1 - Principles & Practices, Project Management
Assignment for this week
Work through a Git tutorial, build a personal site describing myself, plan a potential final project and upload to Git repository.
Git
01. As I am using mac, Git is already installed. I just needed to enable it.
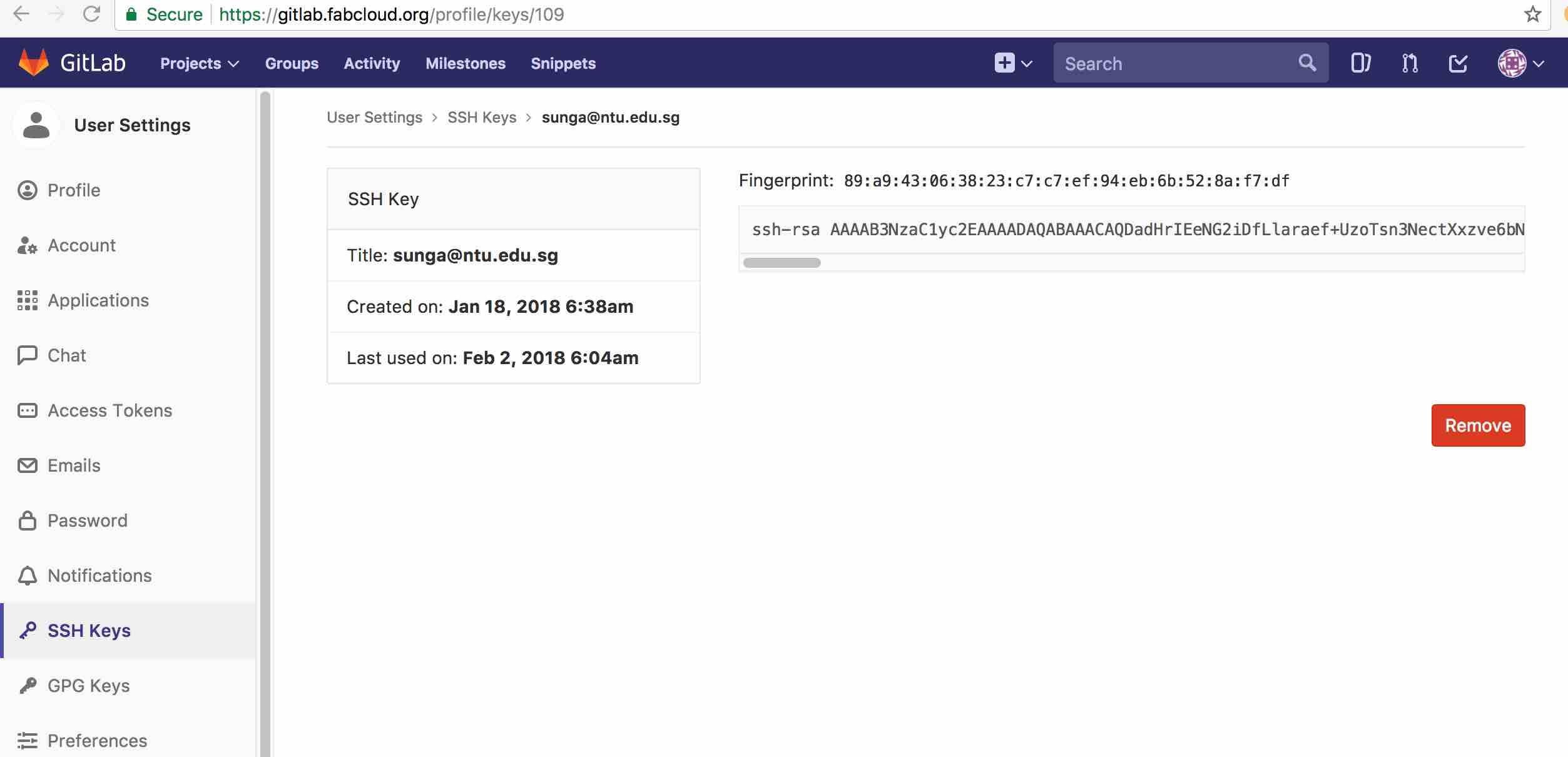
02. I generated ssh key, opened the file, copied and pasted it to my gitlab.fabcloud.org profile
03. Let me say that I'm confused initially on how Git works. But now becoming clearer .. I learned that I had to download (git pull) the latest copy of a file or source code from gitlab site (and by latest I mean the latest timestamp)..
This downloads into a folder (lets call it the staginf folder).. Then I had to copy the folder to another 'working' folder where we edit out html code.. From working folder we copy our finished code back to staging folder, then we push it back to gitlab...
git add .
git commit -m 'some comment or remark here'
git push origin master
That's it.
Text Editor
I installed Sublime Text as I worked with it previously and quite happy with it.
Images

Code
You can set it up with:
<pre class="prettyprint linenums"> Your code here </pre>Result:
for i in members: print "" print "USER:",members[i] print "Loading connections..." followers = load_connections([i], "followers") friends = load_connections([i], "friends") # Add edges... print "Building the graph..." for f in followers: for k in followers[f]: graph.add_edge(k,f) for f in friends: for k in friends[f]: graph.add_edge(f,k)
3D Model
The model can be rotated and zoomed with the mouse/trackpad. You can set it up with:
<canvas id="cv" width=640 height=480>
It seems you are using an outdated browser that does not support canvas :-(
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('cv');
var viewer = new JSC3D.Viewer(canvas);
viewer.setParameter('SceneUrl','media/monkey.stl');
viewer.setParameter('ModelColor','#CAA618');
viewer.setParameter('BackgroundColor1','#E5D7BA');
viewer.setParameter('BackgroundColor2','#383840');
viewer.setParameter('RenderMode','flat');
viewer.setParameter('MipMapping','on');
viewer.setParameter('Definition','high');
viewer.setParameter('Renderer','webgl');
viewer.init();
viewer.update();
</script>
You can set up the path to the 3D model (.stl/.obj) within this line:
viewer.setParameter('SceneUrl','media/monkey.stl');
Result:
Download
You can set up a button for files to be downloaded with:
<a href="#"> <button type="button" class="btn btn-primary btn-lg">Download the file</button> </a>
Result:
Would you like to insert more style/elements?
Check the documentation of Bootstrap here.