Exercise 6 - Electronics Design
Assignment For This Week
Redraw the echo hello-world board. Add a button and LED to the board. Check the Design Rule. Mill the board and solder the components
Eagle Tutorial
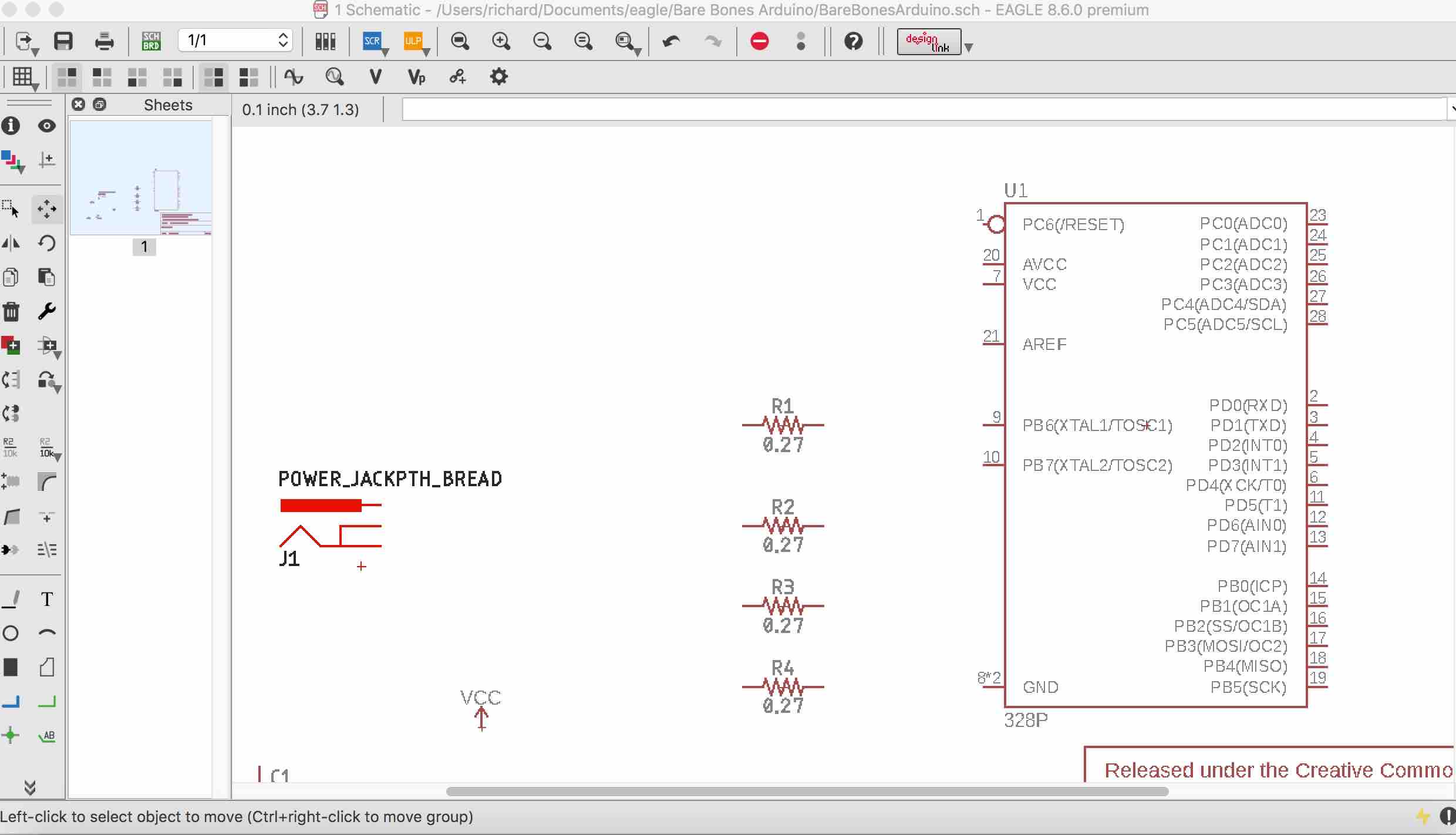
1. I installed Eagle software from link . Simple enough. The moment I tried to follow the tutorial is when all my headche started. I try to place some components on a schematic. Some components I cannot find in Sparkfun library, and I don't know what to do.. Some components like the POWER_JACKPTH_BREAD I cannot move (I want to position) ... I'm stuck...
Sometimes components e.g. GND, the tutorial will say it is found in Sparkfun Aesthetics library, but my Eagle software shows it is in Sparkfun power symbols library..

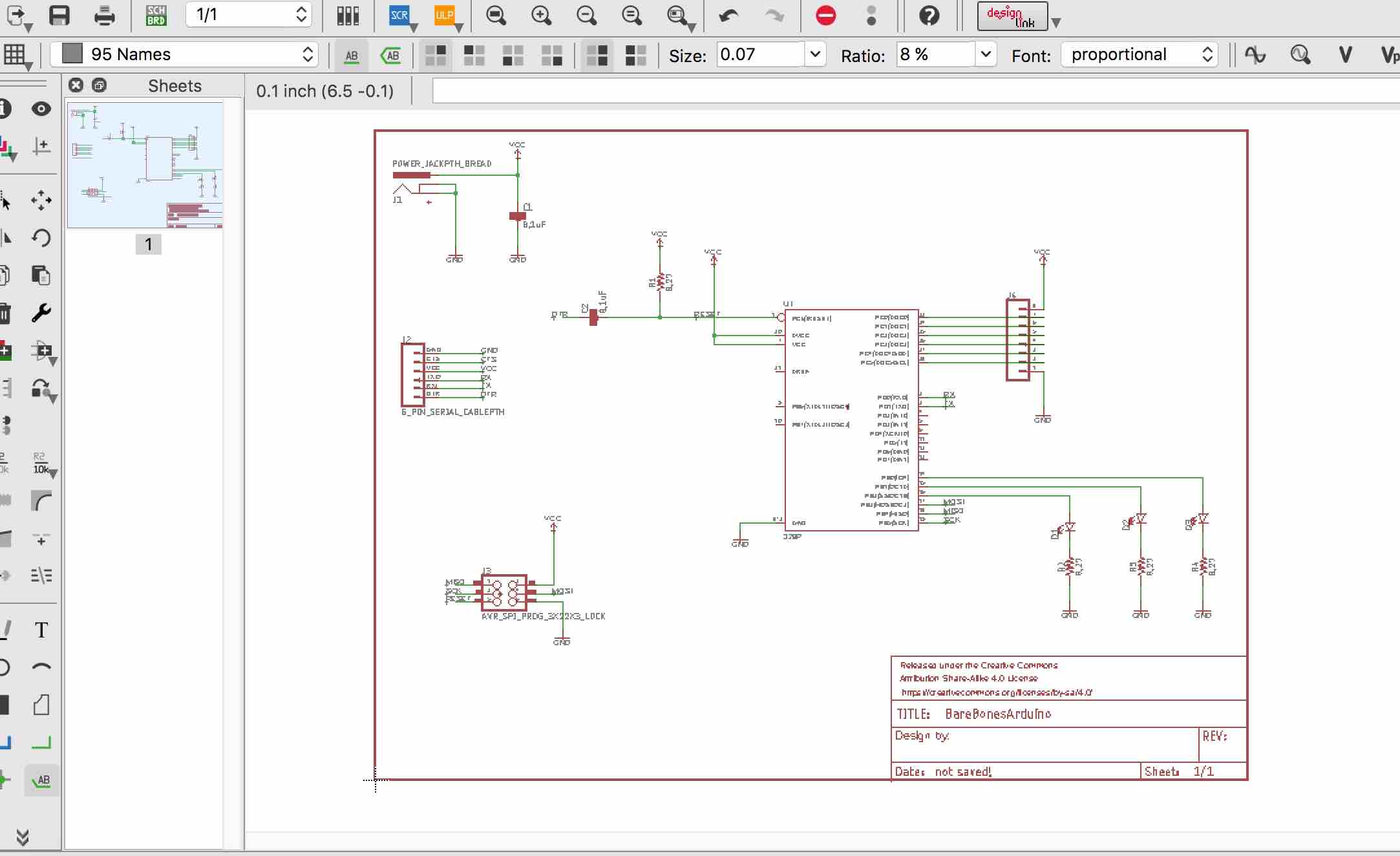
After much effort and fiddling, and iced tea, here is my schematic :) ... I'm ready to create the board layout.

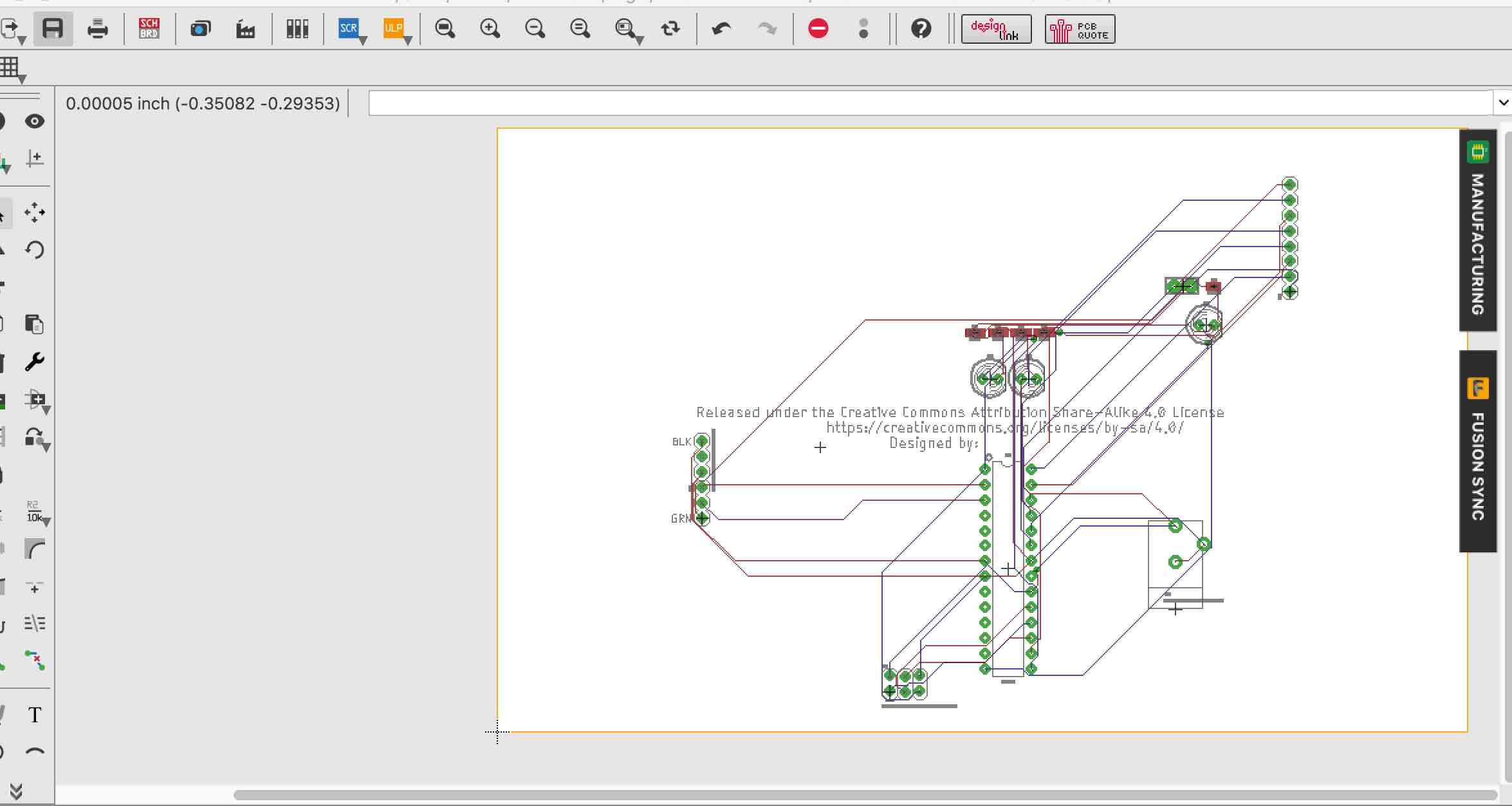
I'm pressed for time so after I generate my board from schematic using the 'Generate/Switch to Board' icon, i used Auto router to rearrange the components. Here is the result.

Hello World Assignment
2. Now on to the assignment
Images
You can set it up with:
<p class="pic>><img src="http://academy.cba.mit.edu/2012/students/menichinelli.massimo/exercise07/exercise07_02.jpg"> <legend>Here's the legend of the picture.</legend> </p>Result:

Code
You can set it up with:
<pre class="prettyprint linenums"> Your code here </pre>Result:
for i in members: print "" print "USER:",members[i] print "Loading connections..." followers = load_connections([i], "followers") friends = load_connections([i], "friends") # Add edges... print "Building the graph..." for f in followers: for k in followers[f]: graph.add_edge(k,f) for f in friends: for k in friends[f]: graph.add_edge(f,k)
3D Model
The model can be rotated and zoomed with the mouse/trackpad. You can set it up with:
<canvas id="cv" width=640 height=480>
It seems you are using an outdated browser that does not support canvas :-(
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('cv');
var viewer = new JSC3D.Viewer(canvas);
viewer.setParameter('SceneUrl','media/monkey.stl');
viewer.setParameter('ModelColor','#CAA618');
viewer.setParameter('BackgroundColor1','#E5D7BA');
viewer.setParameter('BackgroundColor2','#383840');
viewer.setParameter('RenderMode','flat');
viewer.setParameter('MipMapping','on');
viewer.setParameter('Definition','high');
viewer.setParameter('Renderer','webgl');
viewer.init();
viewer.update();
</script>
You can set up the path to the 3D model (.stl/.obj) within this line:
viewer.setParameter('SceneUrl','media/monkey.stl');
Result:
Download
You can set up a button for files to be downloaded with:
<a href="#"> <button type="button" class="btn btn-primary btn-lg">Download the file</button> </a>
Result:
Would you like to insert more style/elements?
Check the documentation of Bootstrap here.