Final Project...
Mirror instead of Monitor
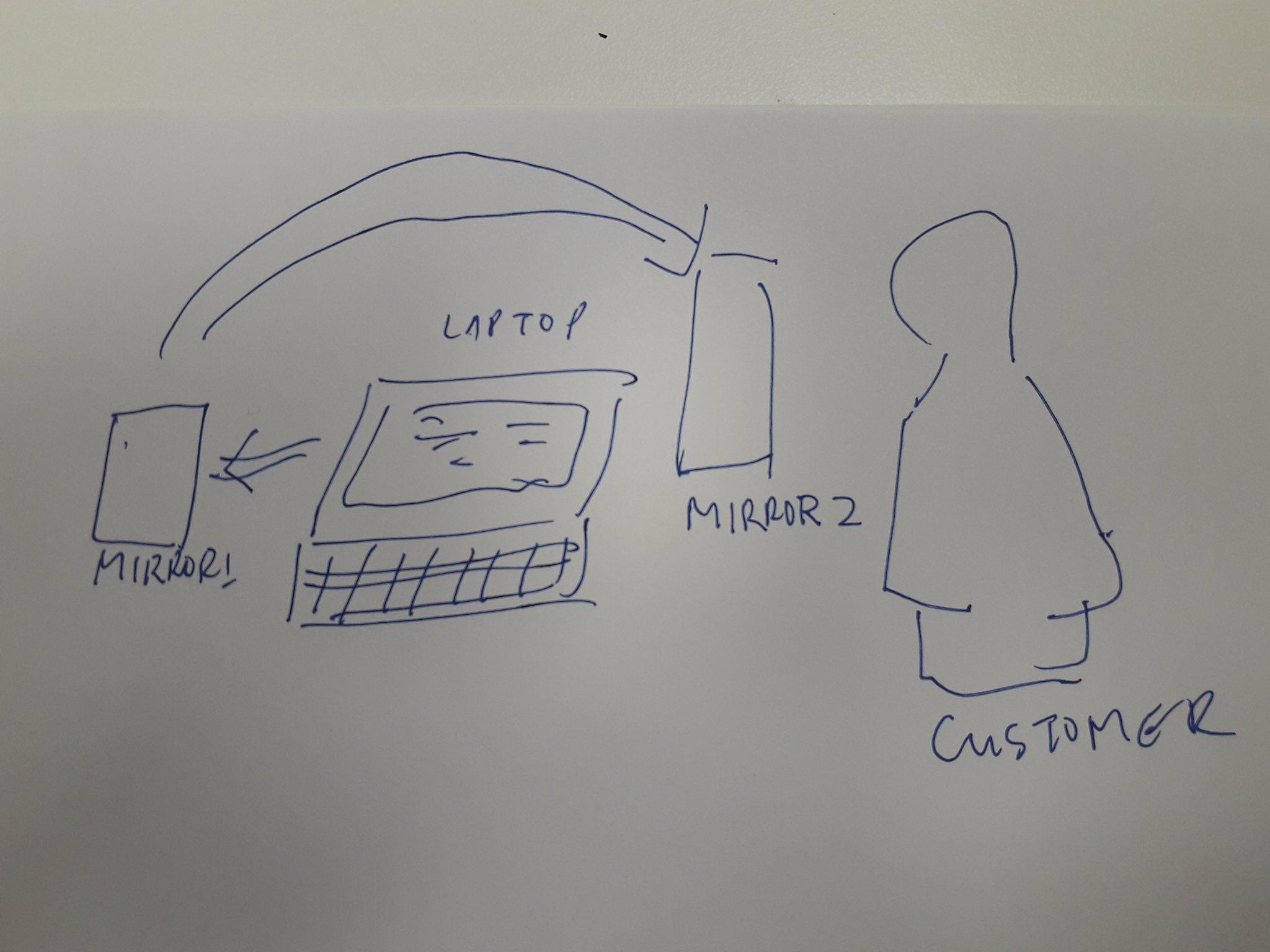
1. I don't have any final project yet, though I have an idea. My family is into minimart business, and for our point of sales systems in the different outlets, it runs on laptops for the cashier, and being mirrored to the customer thru an attached monitor. I'm thinking this monitor can be replaced by a physical mirror.
 I don't think I will go with this though.
I don't think I will go with this though.
2.
Text
You can set it up with:
<p> Your text here </p>Result:
Your text here
Images
You can set it up with:
<p class="pic>><img src="http://academy.cba.mit.edu/2012/students/menichinelli.massimo/exercise07/exercise07_02.jpg"> <legend>Here's the legend of the picture.</legend> </p>Result:

Code
You can set it up with:
<pre class="prettyprint linenums"> Your code here </pre>Result:
for i in members: print "" print "USER:",members[i] print "Loading connections..." followers = load_connections([i], "followers") friends = load_connections([i], "friends") # Add edges... print "Building the graph..." for f in followers: for k in followers[f]: graph.add_edge(k,f) for f in friends: for k in friends[f]: graph.add_edge(f,k)
3D Model
The model can be rotated and zoomed with the mouse/trackpad. You can set it up with:
<canvas id="cv" width=640 height=480>
It seems you are using an outdated browser that does not support canvas :-(
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('cv');
var viewer = new JSC3D.Viewer(canvas);
viewer.setParameter('SceneUrl','media/monkey.stl');
viewer.setParameter('ModelColor','#CAA618');
viewer.setParameter('BackgroundColor1','#E5D7BA');
viewer.setParameter('BackgroundColor2','#383840');
viewer.setParameter('RenderMode','flat');
viewer.setParameter('MipMapping','on');
viewer.setParameter('Definition','high');
viewer.setParameter('Renderer','webgl');
viewer.init();
viewer.update();
</script>
You can set up the path to the 3D model (.stl/.obj) within this line:
viewer.setParameter('SceneUrl','media/monkey.stl');
Result:
Download
You can set up a button for files to be downloaded with:
<a href="#"> <button type="button" class="btn btn-primary btn-lg">Download the file</button> </a>
Result:
Would you like to insert more style/elements?
Check the documentation of Bootstrap here.