
Project management
Week 1- Documentation
Assignments:
- build a website
- go through git tutorial
- connect to git
SSH key:
Generating a new SSH key:
I followed this tutorial
- Open a terminal on Linux or macOS, or Git Bash
- Generate a new ED25519 SSH key pair:
ssh-keygen -t ed25519 -C "email@example.com" - Next, you will be prompted to input a file path to save your SSH key pair to.
If you don't already have an SSH key pair and aren't generating a deploy key,
use the suggested path by pressing
Enter. Using the suggested path will normally allow your SSH client
to automatically use the SSH key pair with no additional configuration.
If you already have an SSH key pair with the suggested file path, you will need to input a new file path and declare what host this SSH key pair will be used for in your ~/.ssh/config file. - Once the path is decided, you will be prompted to input a password to
secure your new SSH key pair. It's a best practice to use a password,
but it's not required and you can skip creating it by pressing
Enter twice.
If, in any case, you want to add or change the password of your SSH key pair, you can use the -p flag:
ssh-keygen -p -f < keyname >
GitLab and Git Bash:
-
On GitLab:
- First I signed in (GitLab) and opened up my first project.
- I opened up Git Bash and created a new folder where the information for the website will be stored.
- I created a folder for the FabAcademy2020 stuff
$ mkdir FabAcademy2020 - Opened the folder
$ cd FabAcademy2020
- After that I made yml file in Gitlab (you need an yml file so others can see your site). Tutorial.
- by going to your project and clicking Add CONTRIBUTING:
- then selecting ".gitlab-ci.yml"
- and finally selecting "HTML" in the final box
- to make the file you end by clicking "Commit changes" in the bottom left corner
- Then I generated a SSH key
- Open a terminal on Linux or macOS, or Git Bash
- Generate a new ED25519 SSH key pair:
ssh-keygen -t ed25519 -C "email@example.com" - Next, you will be prompted to input a file path to save your SSH key pair to.
If you don't already have an SSH key pair and aren't generating a deploy key,
use the suggested path by pressing
Enter. Using the suggested path will normally allow your SSH client
to automatically use the SSH key pair with no additional configuration.
If you already have an SSH key pair with the suggested file path, you will need to input a new file path and declare what host this SSH key pair will be used for in your ~/.ssh/config file.
- Then type the text below into Git Bash
$ ssh-keygen -t ed25519 -C "gisli2000@hotmail.com" - Then add your public SSH key to your GitLab account by:
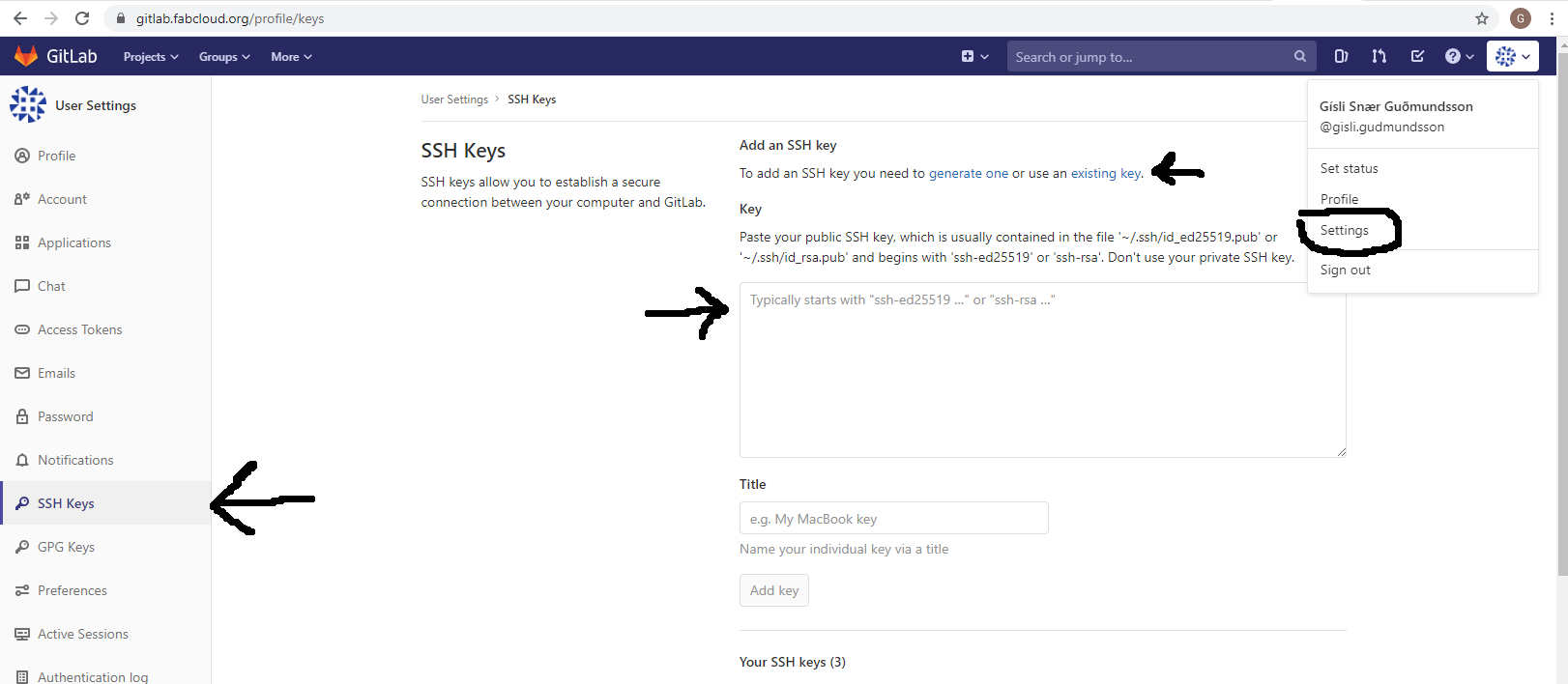
- Clicking your avatar in the upper right corner and selecting Settings.
- Navigating to SSH Keys and pasting your public key in the Key field. If you:
- Created the key with a comment, this will appear in the Title field.
- Created the key without a comment, give your key an identifiable title like Work Laptop or Home Workstation.
- Click the Add key button.
- Click the Add key button.
- NOTE: Note: If you manually copied your public SSH key make sure you copied the entire key starting with ssh-ed25519 (or ssh-rsa) and ending with your email.
- I added the ssh key to https://gitlab.fabcloud.org/profile/keys
- I wanted to check out if my ssh key worked
So I wrote to the git bash
git status - Type into Git Bash:
Initialize git then $ git init
I got back:Initialized empty Git repository in C:/Users/Fablab/FabAcademy2020/.git/ - I created my identification in Git Bash, went into GitLab and created a yml file.
$ git config --global user.name "gisli00"
$ git config --global user.email gisli2000@hotmail.com - I made a git clone in Git Bash using the link to my repository.
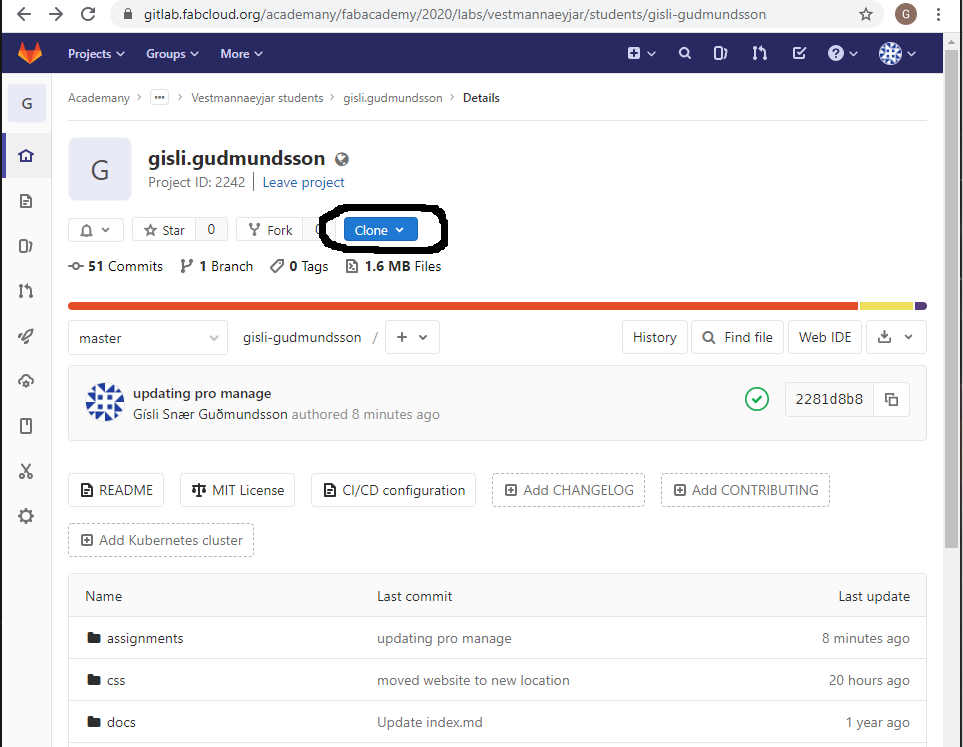
First I opened GitLab and I copied the URL to my repository where the clone button is

- Type into Git Bash
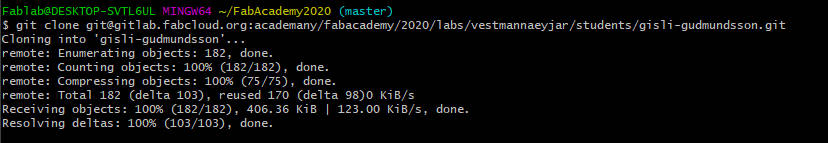
$ git clone
git@gitlab.fabcloud.org:academany/fabacademy/2020/labs/vestmannaeyjar/students/gisli-gudmundsson.git- Fablab@DESKTOP-SVTL6UL MINGW64 ~/FabAcademy2020 (master) $ git clone git@gitlab.fabcloud.org:academany/fabacademy/2020/labs/vestmannaeyjar/students/gisli-gudmundsson.git Cloning into 'gisli-gudmundsson'... remote: Enumerating objects: 182, done. remote: Counting objects: 100% (182/182), done. remote: Compressing objects: 100% (75/75), done. remote: Total 182 (delta 103), reused 170 (delta 98)0 KiB/s Receiving objects: 100% (182/182), 406.36 KiB | 123.00 KiB/s, done. Resolving deltas: 100% (103/103), done.

- Then I checket the name the folder and typed in: $ dir
- I opened the folder in git bash. and then typed in: $ cd gisli-gudmundsson
- $ git status
- I copied my files to this folder ~/FabAcademy2020/gisli-gudmundsson
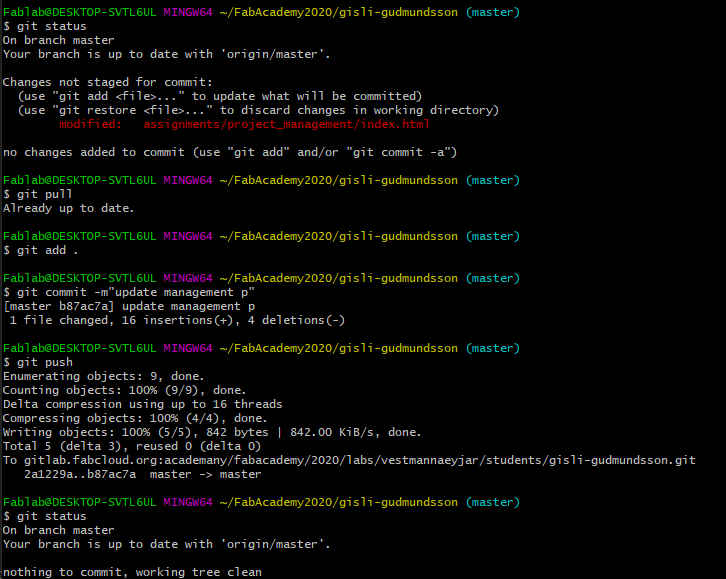
- After that I pushed the website, copied all the files for the site into the new folder I created in Git Bash prior and went to Git Bash and wrote:
git status
git add .
git commit -m "added web"
git push
There were already some files, amongs them README.md If it would not have been there I would need to make one by clicking on README Then I edited that file by adding one line and some random text and commited the changes.
On the computer:
On GitLab:
On the computer:
On GitLab:
GitLab and I copied the URL to my repository where the clone button is

Got back:
Fablab@DESKTOP-SVTL6UL MINGW64 ~/FabAcademy2020 (master) $ ssh -T git@gitlab.fabcloud.org Welcome to GitLab, @gisli.gudmundsson!
That means the ssh key works.
On the computer:
On the computer

Commands in Git:
Commands that I used
- ls: list of files
- cd: change directory
- mkdir Fab2020: creating a directory called Fab2020
- git config--global user.name"___": setting user name
- git config--global user.email"___": setting user email
- git add . : comitting all the changes, both new files and changed files
- git commit -m "___": comitting the changes to git history locally
- git pull: comitting the changes to git history globally
- git push:
HTML Website:
Making a basic HTML website is wery easy tough it might seem hard. I started by going trough Youtube tutorials onHTML, CSS and Flexbox.

After that I made a couple of website from scratch using HTML, CSS and Flexbox. After getting the basics in HTML I found myself a template from Start Bootstrap and made it my own by adding my own information to the template and connecting the site to my assignments.
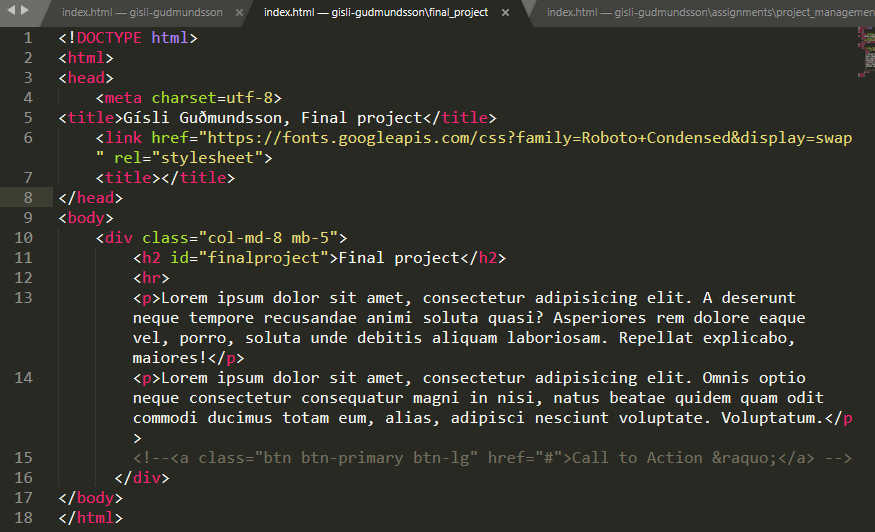
My HTML for my assignments such as this site is fairly basicly structured and everything is named so that I know where it is. To keep the site as small as possible(MB) I used Gimp to compress the images and are most of the images around 60kb.
Commands in HTML
Commands that I used
- <!DOCKTYPE>: Document type
- <html>: HTML document
- <head>: Information of the document
- <title>: Title for the document
- <body>: The document's for the body
- <h1 to h6>: HTML heading
- <p>: Paragraph
- <br>: Single line break
- <img>: Image
- <div>: Section in an document
- <meta>: Metadata about an HTML document
- <link>: Link to a website
- href="": The link
- title="": The title for the link
- link: <a href="link">text</a>
- picture: <img src="img name" alt="text about photo">
Problems and solutions:
Git:
HTML:
Not many problems occurred during the making of the HTML website mostly because I was well prepaired before I started making the HTML site and because I was doing fairly simple things
The problem that occurred with the website was that I had selected an bootstrap website that was too complicated for me costumnize. I solved that problem by switching sites and I found myself an less complicated site. The site was too complicated in the way that there where too many folders and files with CSS and it was hard for me to costumnize it.
Fab Academy Student Agreement
The Fab Academy is responsible for: Teaching principles and practices of digital fabrication Arranging lectures, recitations, meetings, and events for the class Evaluating and providing feedback on student work Offering clear standards for completing assignments Certifying and archiving student progress Supervising class preparation Reviewing prospective students, instructors, and labs Providing central staff and infrastructure for students, instructors, and labs Fund-raising for costs not covered by student tuition Managing and reporting on the program's finances, results, and impacts Publicizing the program Promoting a respectful environment free of harassment and discrimination I am a Fab Academy student, responsible for: Attending class lectures and participating in reviews Developing and documenting projects assigned to introduce and demonstrate skills Honestly reporting on my work, and appropriately attributing the work of others Working safely Leaving workspaces in the same (or better) condition than I found them Participating in the upkeep of my lab Ensuring that my tuition to cover local and central class costs is covered Promoting a respectful environment free of harassment and discrimination Signed by committing this file in my repository, Gísli Snær Guðmundsson
Software I used:
- Brackets: Modern text editor that makes it easy to design in the browser
- Sublime text: Modern text editor that makes it easy to design in the browser
- Git Bash: Version control system
- GitLab: Version control system
- Gimp: Cross-platform image editor