Back To Top
Week 14 - Interface and application programming
Processing


Processing is a free, open-source software based on JAVA that allows the visualization of data. It was designed to be simple to learn by everybody (no need to have a background in programming to understand it). It is used by artists, designers, and in education.
There is a big community and a lot of libraries that everybody can use in their projects. The core of the programming of this software is around 2 functions, the setup () and the loop (). The setup () function is where we define what happens once, once the code is played. The loop () function keeps on repeating itself as long as the program is running.
The software itself comes with a lot of examples to use and it's pretty easy to communicate with Arduino IDE (what we use to fetch data from the microcontrollers). We can do this communication simply by using the same serial port as the Arduino IDE is using, but we just access it from Processing. There is a library to do that called "processing.serial.*".
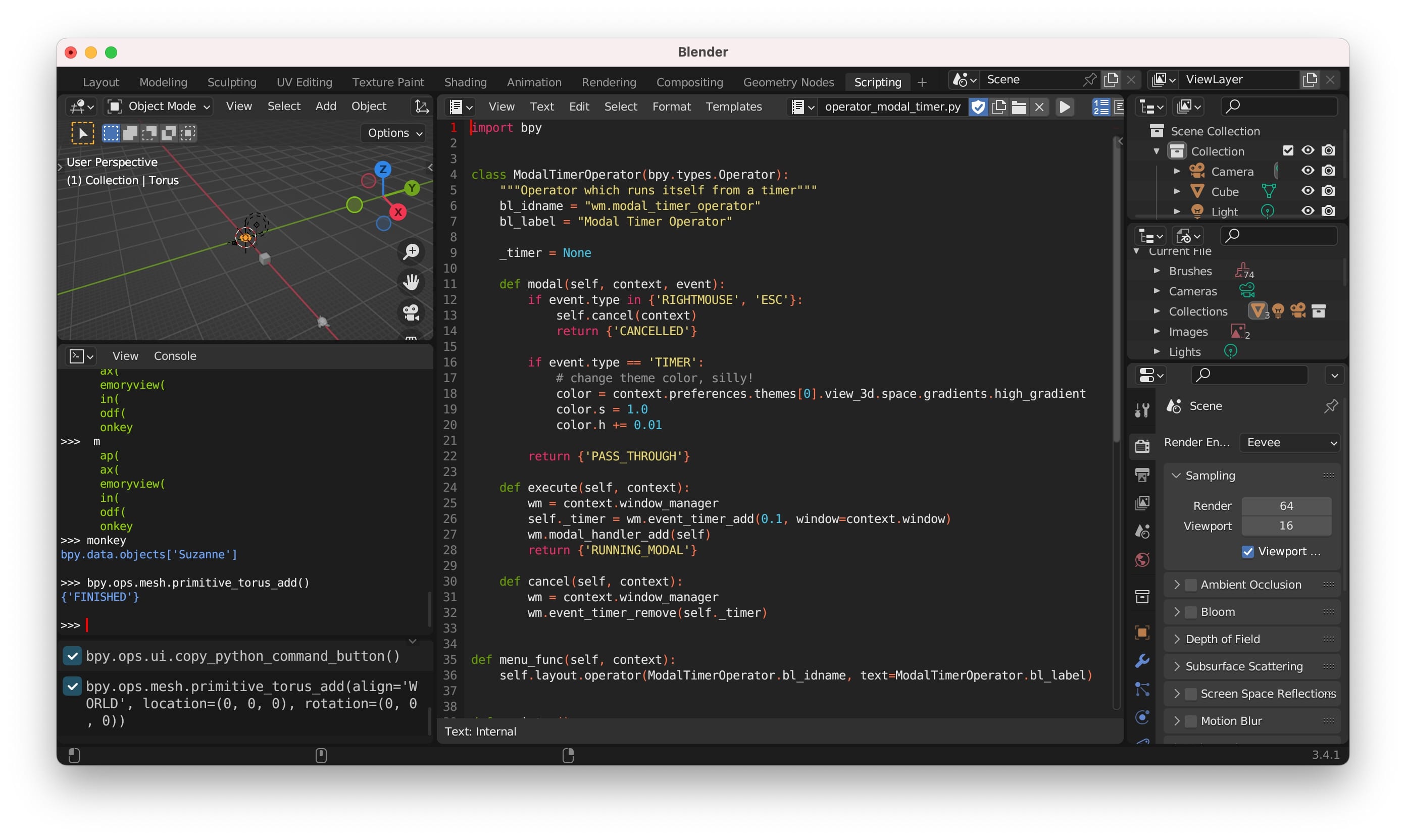
Python in Blender

One of the main advantages of Python, in addition to its cross-platform, is the presence of a huge number of libraries.
Blender has a mode for writing code for different purposes (python console), one of the possible applications is writing a python script to establish a connection between a virtual model or an interface with external physical devices through a microcontroller.
PySerial — library for working with serial port.
PyQT5 — library for creating a graphical interface.
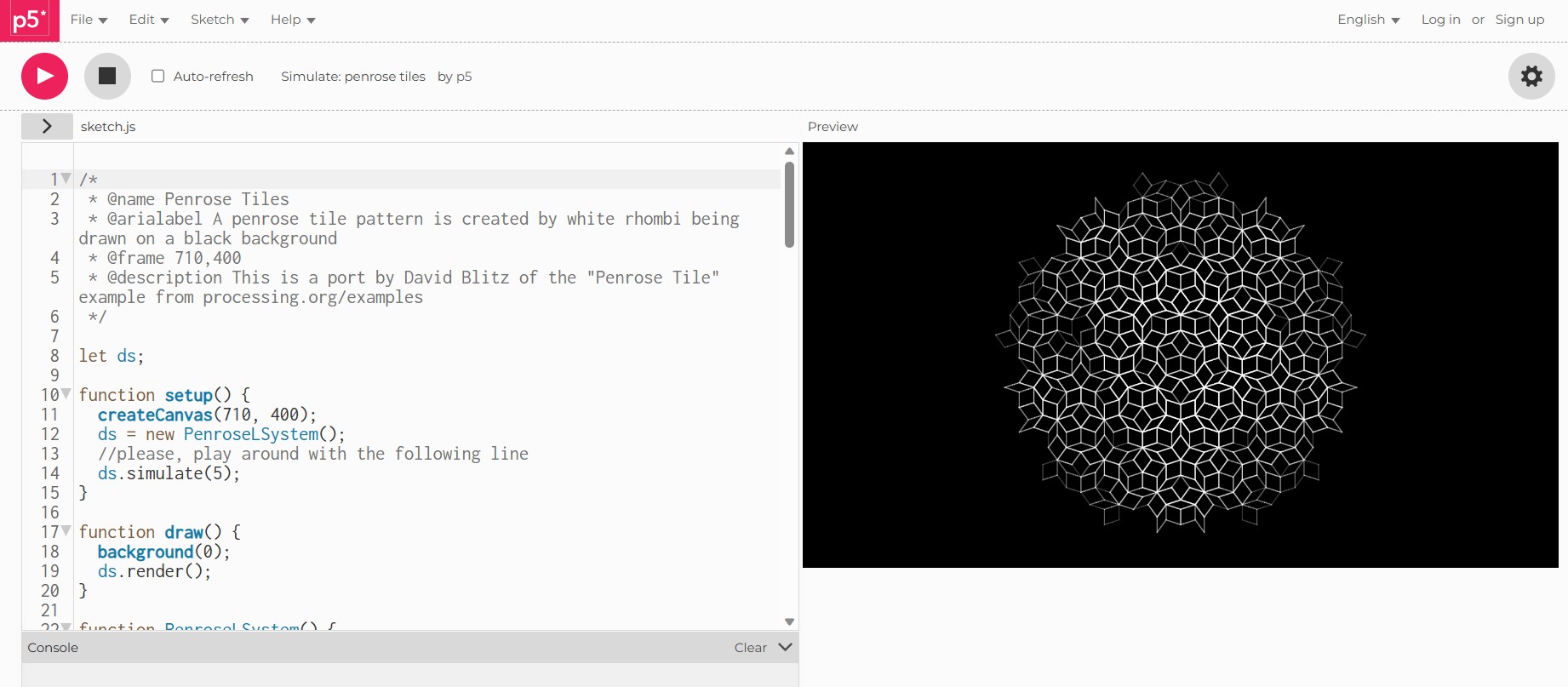
P5.js

p5.js is another option for making interfaces. It is a JavaScript library for creative programming, accessible and inclusive to anyone as it is open source as well (just like the previous ones).
If we compare it with the previous ones, it is not very intuitive, although it is a tool where drawing is easier than for example in processing.
The main advantage I see is that it is directly online, without the need to download or install any program, and that it has a large library of examples from which you can start, combine and learn. In addition to many examples, the website itself has a tutorial section for many levels.
If we compare P5 with Processing we have several differences:
- In Processing.js, you need to define a canvas area with a data source that leads to a file with the Processing source code. In P5, you write JS code directly, and it runs just like any other JS file you include on your website.
- Processing is a library that takes raw code (which is similar to Java) and converts it to JavaScript on the fly. On the other hand, P5 is a complete conversion from Processing to JS code.
- P5 can be extended with additional libraries. For example, the p5.dom.js library plugin adds the option to create and manipulate HTML elements with P5, adding sliders, buttons, form elements, etc.