WebSite Developmenet
Principles And Practices
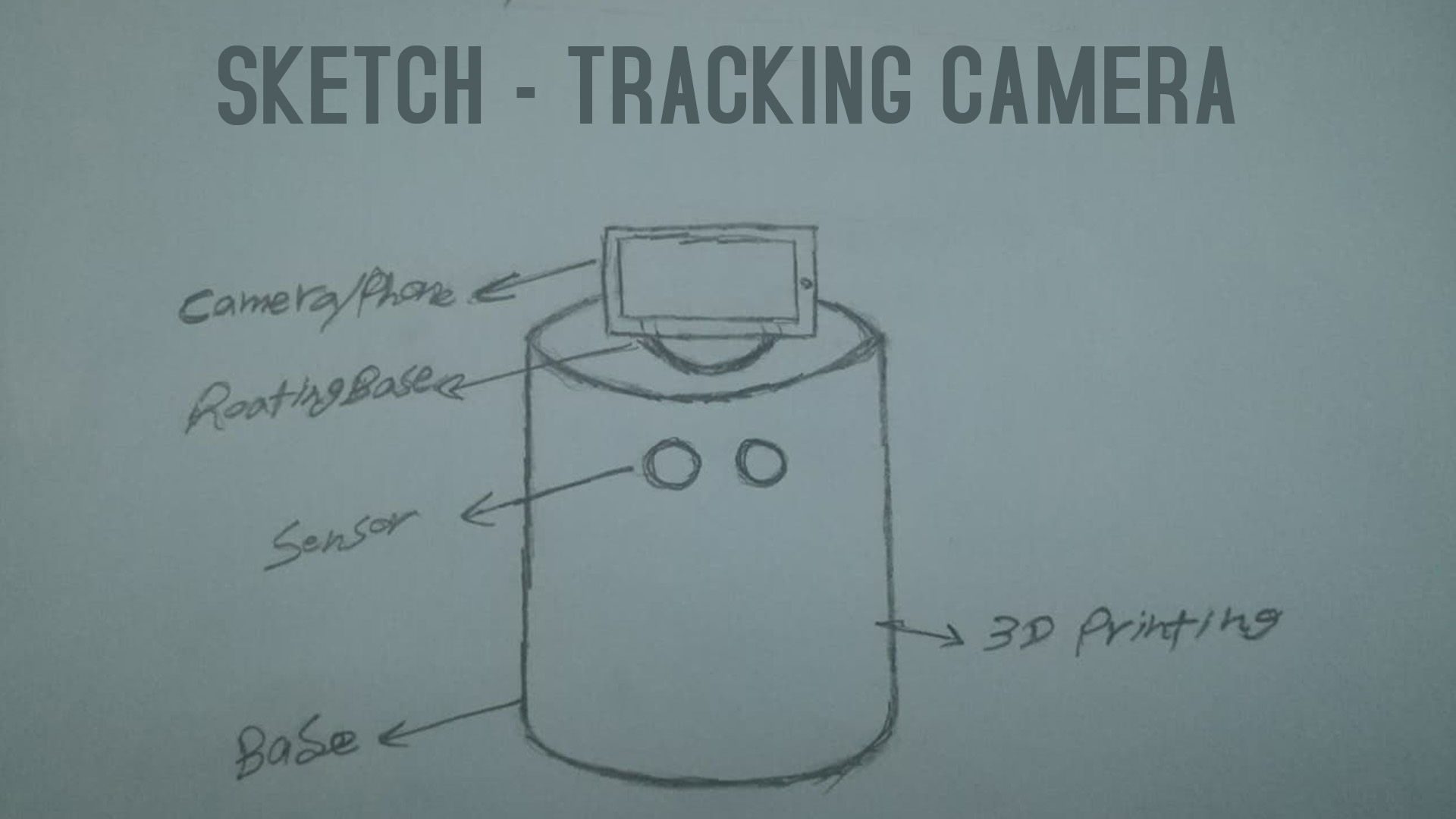
I decided to create a small platform on which a camera would be placed while the sensors tracked the person standing in front of it, in addition to that the Servo Motor would move the camera at the angle at which the sensors captured a person’s movement.

Project Management
Website Developmenet This week, we learned about web design and the external architecture of it through "HTML - CSS" programming languages.
HTML is a markup language used to create and design web pages and websites. and this language is one of the oldest and most widely used languages in designing web pages. HTML The structure of a web page and gives the web browser a description of how it displays its contents. techniques such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript can help web browsers receive HTML documents from the web server or from the file system and display them, and the HTML language function is a description of the structure of pages The web structurally. CSS is an acronym for Cascading Style Sheet, which means flowchart style pages, and CSS technology is used in designing web pages so that the entire site can be controlled in terms of font type, color, or size without having to write those codes or repeat them in Each page within the site, and therefore it is possible through only one file to make any adjustments to all files, which saves a lot of effort and time. You can learn HTML & CSS from a number of sources available on the Internet, most notably w3schools
Dreamweaver
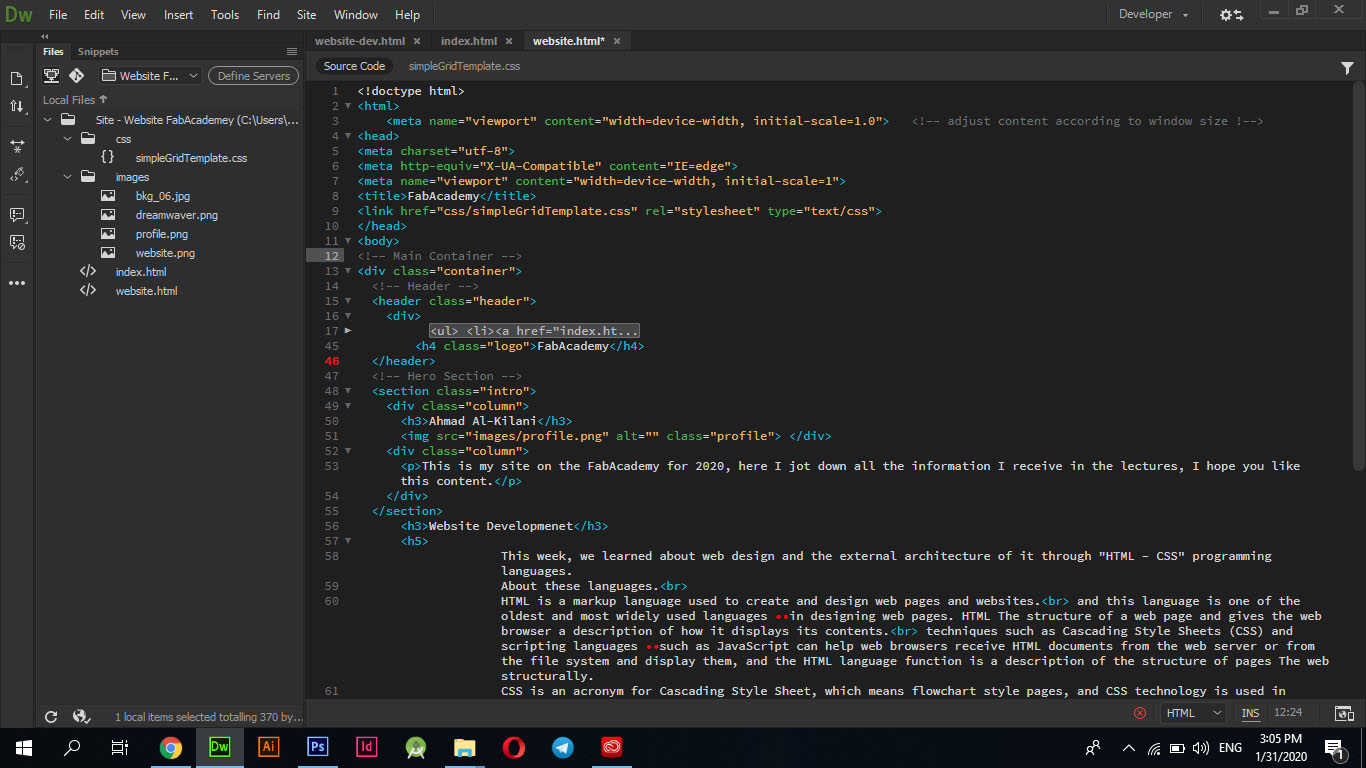
You have built this website through Dreamweaver, where this program helps you to build the website you want, Dreamweaver is a good tool through which to build any website that you can think of. where you can build any idea that you can give up from During this program. Dreamweaver provides you with several ready-made templates that have been built and equipped for beginners to build websites for their convenience.

What do these codes stand for in HTML?
- <html> </html> A prerequisite for opening a page written in HTML must be used
- <head> </head> The header of the website shall include the title of this website and its logo li> <body> </body> Which is the body of the website and through which it can control the colors and lines of the website
- <title> </title> is the title of the website
- <h1> </h1> To write an address can be graded in font size when increasing the value of (h)
- <p> </p> To write a paragraph
- <br> To take a break or start a new line
- <img src="img/picture.jpg"> To add an image
- <ol> </ol> To add an order list in the sense of order of names by numbers
- <ul> </ul> To add an unorder list meaning the order of items in the form of points
- <b> </b> Displays the font boldly
- <li> </li> Used for menus
- </tag> Some commands need to be closed
- To show a command written in HTML within an HTML page, you must use these symbols </example>
Photoshop
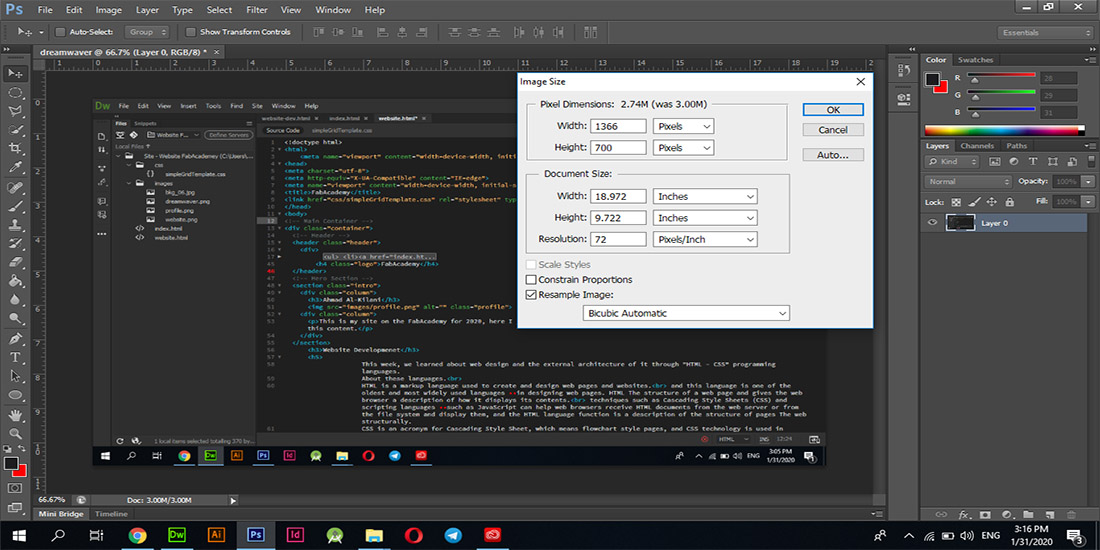
While building websites, you must consider the speed of the site’s appearance, so you need as a web designer to reduce the size of the images to ensure that the site is not affected by images of high sizes. You can do this through Adobe Photoshop “edit - imagr size”, as this feature reduces Image sizes.

Resize Image
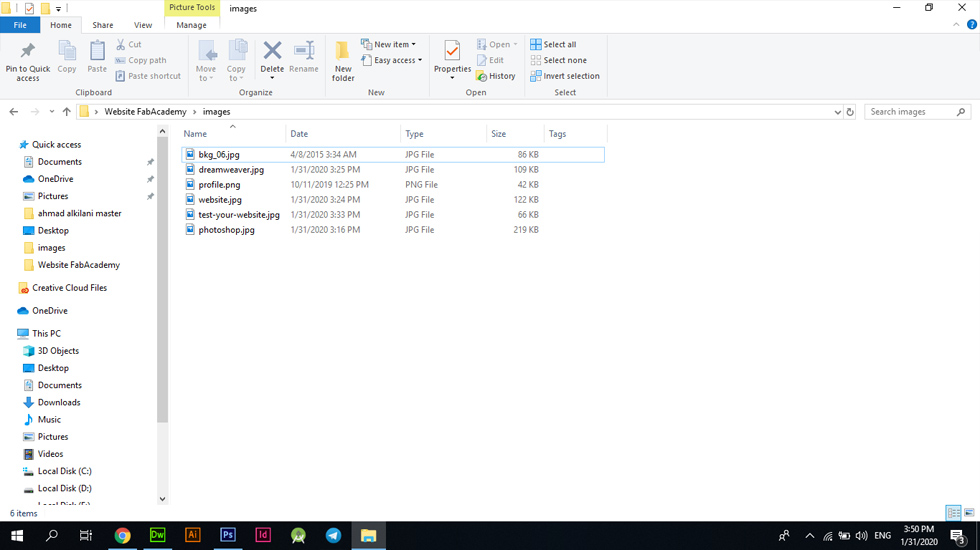
I have already reduced the size of the images through the Photoshop program as much as possible, so the images should not exceed the size of 200 KB as the most appropriate size for the images, also you can convert the format of the images to "Webp" which is the most appropriate and optimal way in the process of building websites as it speeds up the process of the site's appearance For the browser.

How to upload file in GitLab
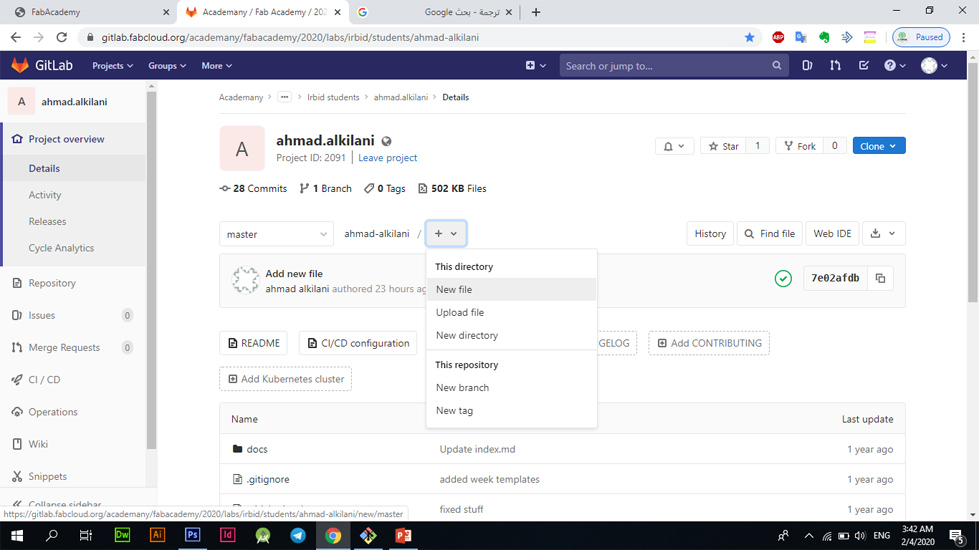
In order to upload your website files, you need to log into your GitLab account and then create an "index.html" file in addition to the gitlab-ci.yml file. With the template "HTML" all these steps through the interface of the project that you created and then these files are added through the "+" button at the top and then "New File" when the files are created you need to save them through Commit Change at the bottom of the page.

SSH Key
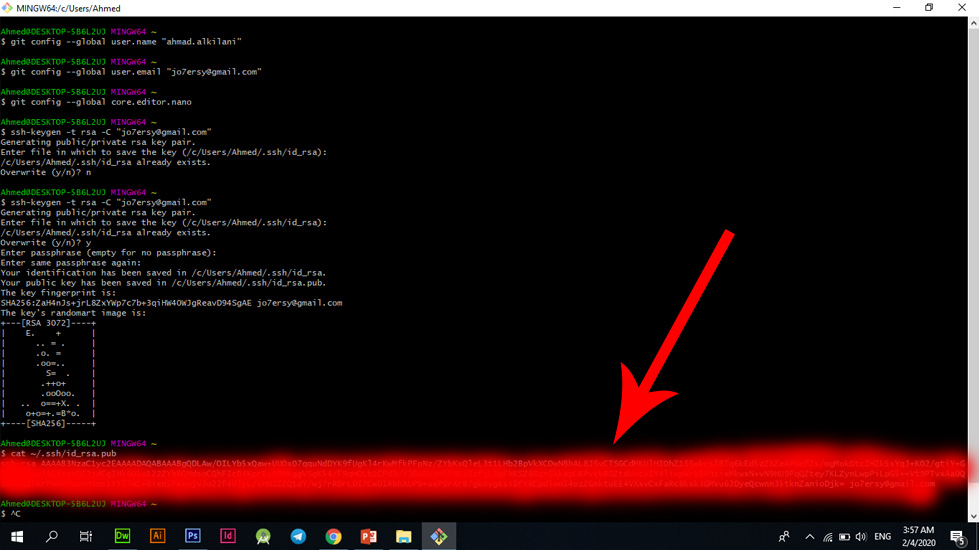
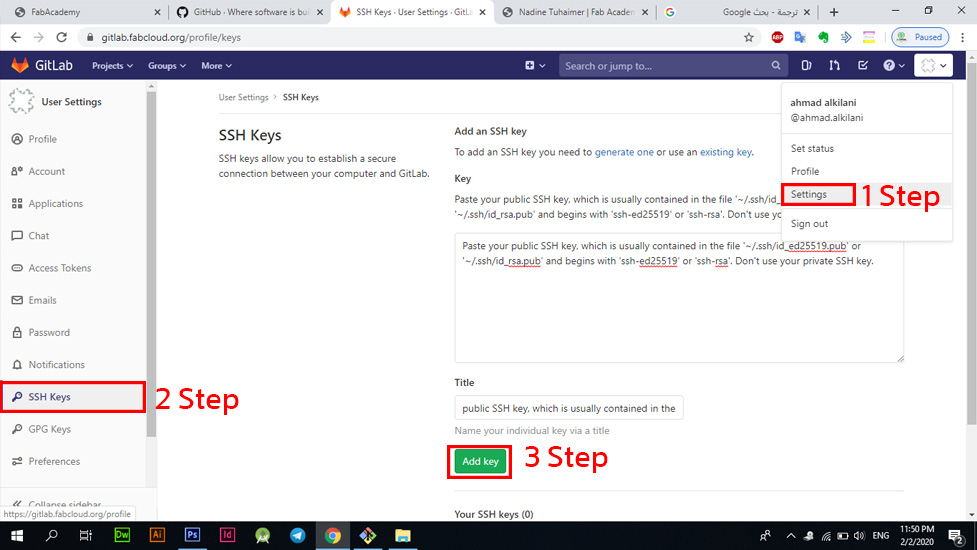
During the file upload process, you need to obtain an SSH key, which qualifies your computer for uploading in the future, as each device you want to upload files through will ask you for an SSH key to complete the file upload process, you can delete the device that you have given the ability to Access at any time through the SSH interface Also, you need to download the GitForWindows program, through which you obtain the SSH key. The key is obtained through several commands entered into the program that you can see in the following image.


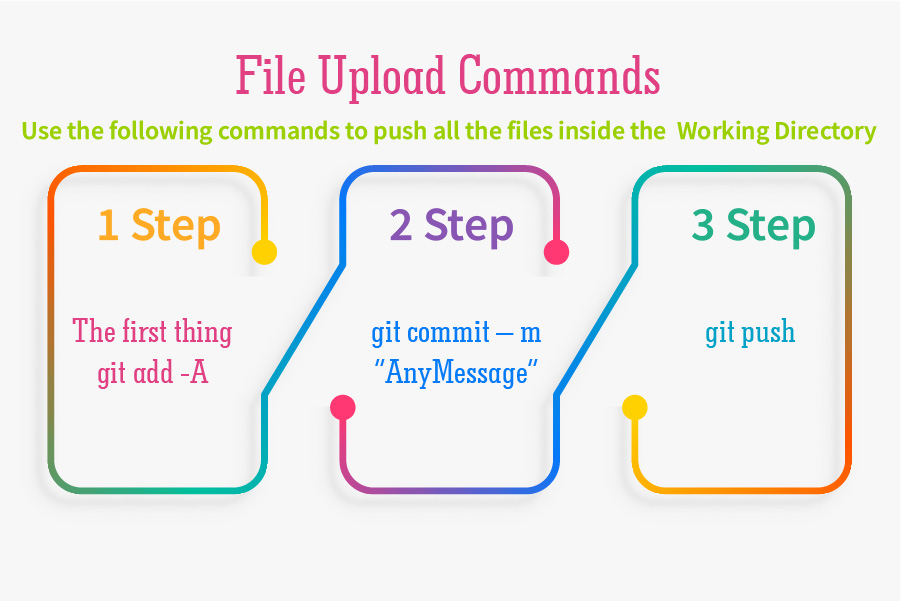
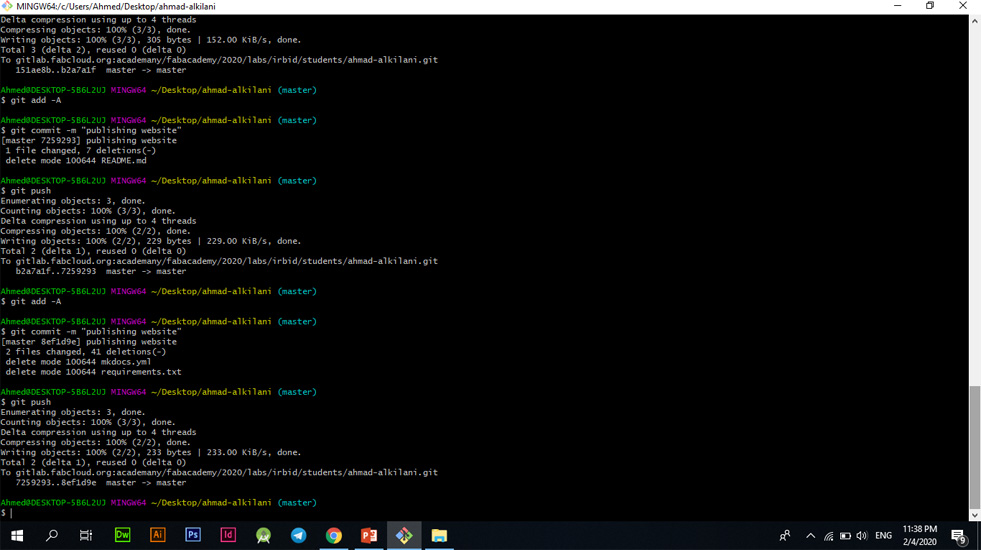
Orders to upload files
When uploading files to "GitLab", you must use some command to upload files. The commands are in the following image. All three commands have a specific function. The first command: "Git add -A" Add your files to the registry and configure to start uploading. The second command: (git commit -m "any name") to see who uploaded new files or you can put any name to excel only. The third thing: "git push" is the command to start uploading your site files. If you want to change the path to download the file designated for your site, you can do that by using some of the commands. You can use the "cd Desktop" ID to go to the desktop and then again choose "cd NameFile" and go to your site's folder. Often, your site may not load after using the three commands attached in the following image, you should use "git pull".


Note
I made some updates to my site after I arrived in the fourth week, I changed the theme for my website on Fab Academy 2020, this theme I got it for free through html5up site as this platform provides a lot of free templates, I downloaded the template and transferred the entire content from Old to new pages linked to new template data, you needed to move the contents and completely rearrange them from old template pages to new template pages.