Second assignment part II
Date
23 January 2019
Editing code
I would have just edited all of my codes in microsoft word or something like that. But it is really helpful to use any code editing software.
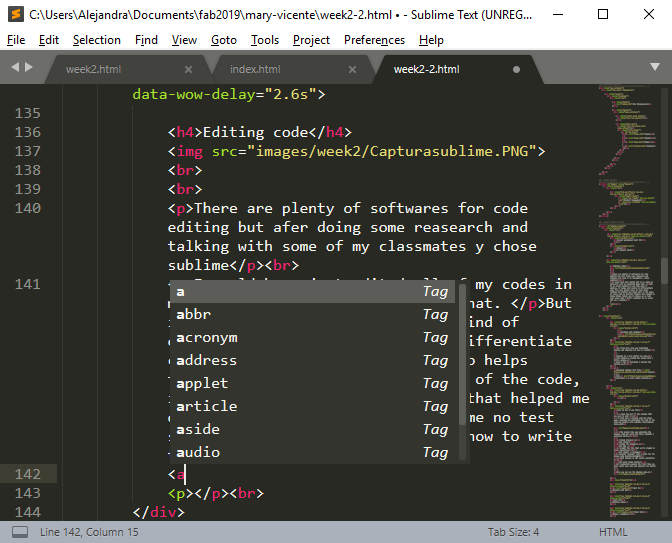
There are plenty of softwares for code editing but afer doing some reasearch and talking with some of my classmates y chose sublime. It helps with colors to differentiate code from your actual text, it also helps finding the initial and final part of the code, it comes with an autofill feature that helps doing things faster. In my case, this feature allowed me to test some codes when I didn't remember how to write the one I needed as this was my first time doing html or css.

Working with sublime
![]()
Installing sublime and figuring out how it worked
There is no much science here.
Once I had it installed I started working,testing and getting used to it.
Something I didn't know at this point was that the page we already had was all in markdown syntax.
That is why there is a difference in the code used in the images we see above and bellow, and also that is the reason archives we cloned from gitlab (like index and others) were .md instead of .html
Here is how I used it:
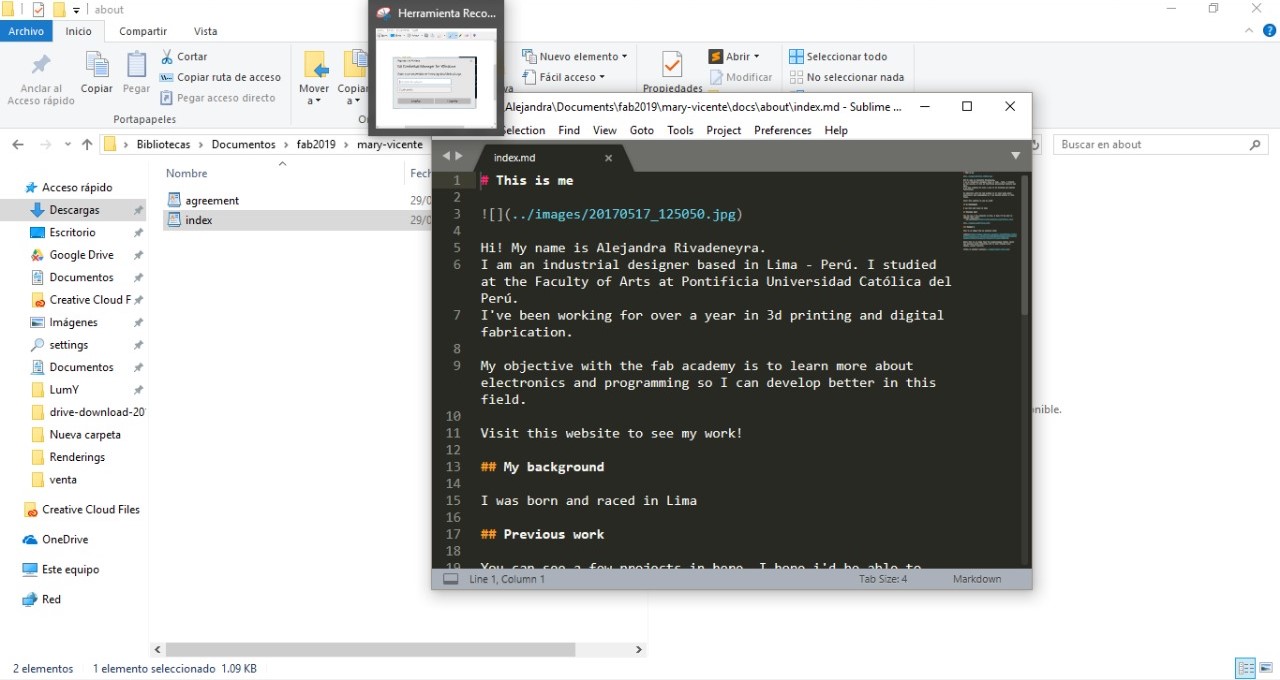
I opened the part of the webpage that I wanted to edit.
In this case I started with the about page, oppening and modifying the code of the index.md archive with sublime. (docs/about/index.md)

I uploaded the changes with git using the three commands I mentioned before.
Check status
Stage the changes
Commit the file that you've staged in local repository
Send changes to the remote repository
git status
git add .
git commit -m message
I replaced "message" with a label for the change made (ex:deletedimg5)
git push origin master
Git credential appears the first time you push. Enter user name and password for gitlab
Here you can see the changes made.
Part I
Working with git
Part II
Editing code
Part III
Visualizing locally
Part IV
Using a template