Second assignment part III
Date
23 January 2019
I started working on my page with the theme we were given. This means that I just edited the information adding or pulling out texts or images.
Although it was all kind of ready to use It was easy to make some mistakes. Also I wouldn't be aware of those mistakes until I make the push with the three commands I mentioned in part I and II of this assignment.
I needed to actually visualize what I was doing while actually doing it and Mkdocs was the answer for it. This is a website generator that would allowed me to edit markdown files and preview my final product in my computer.
Mkdocs uses Markdown as input and generate Html as output. Of course I only knew this after downloading a template and discover the html code.
Python and Mkdocs

Installing Python
The Fab academy tutorial helped me a lot. You can find there how to install mkdocs step by step
Here it says that if you have never worked with the terminal or even if you are not very used to it you might prefer install Mkdocs with Python. Which is what I did
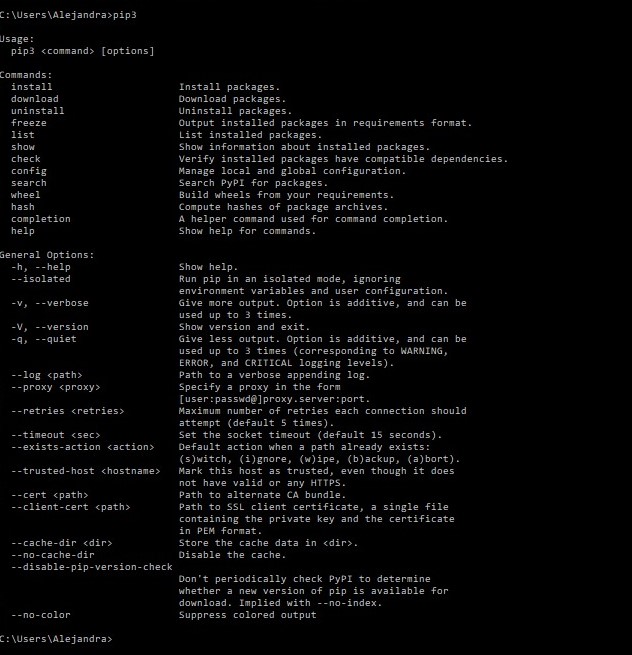
I followed a couple of video tutorials on how to install Python and also how to enable Python 3 pip.
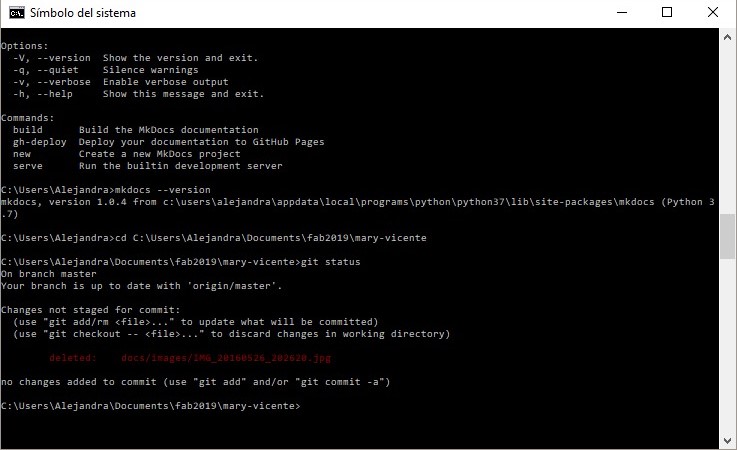
Here is the result of the last command:

Installing Mkdocs
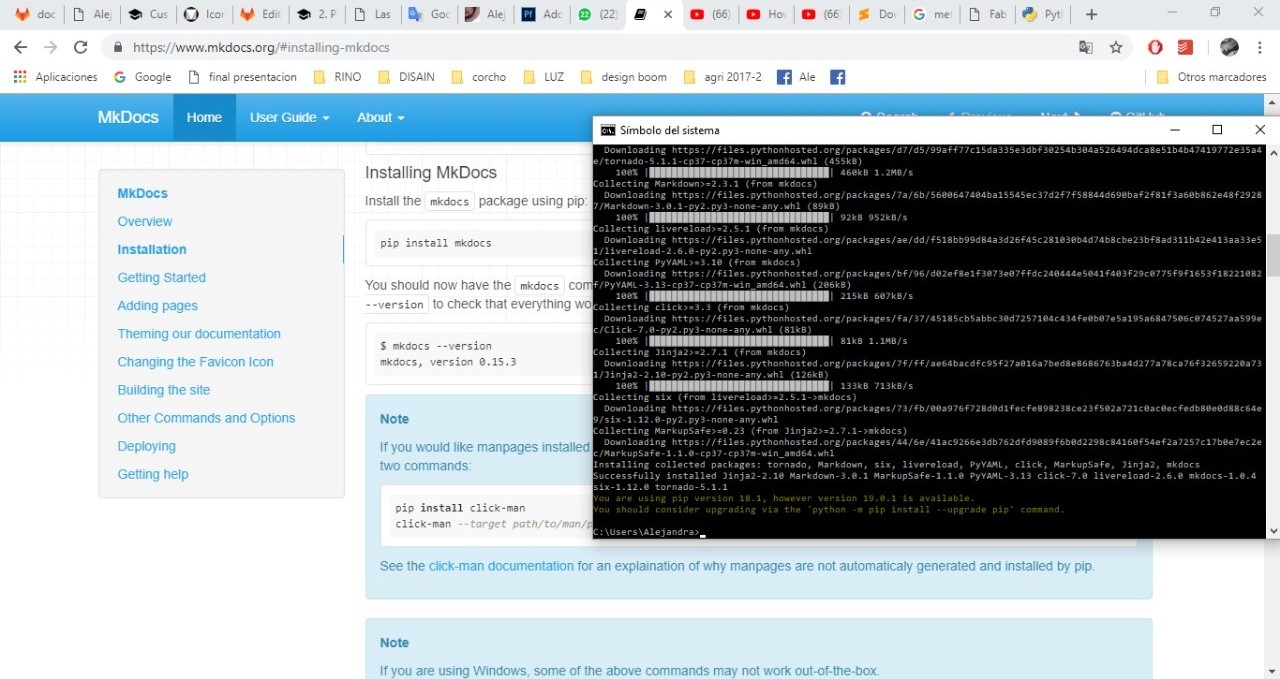
Once I had python installed I could continue with the following steps. As I said before Fab academy tutorial helped me through all this process, I also checked Mkdocs page, I found some useful tips there.


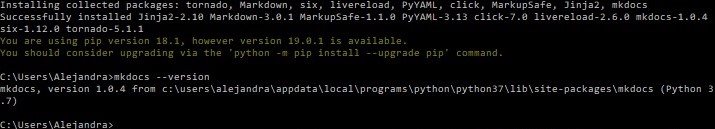
Due to the message that appeared I enter the code the terminal suggested.
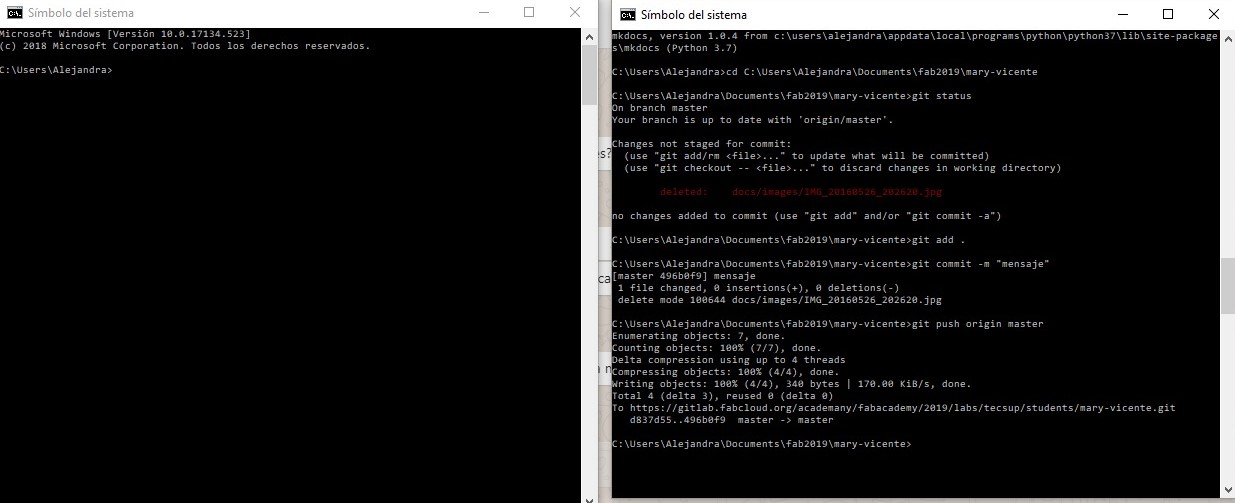
python -m pip install --upgrade pipNext step was just copying the path of my local repo and paste it in the terminal
cd path
Of course I replaced "path" with the location of my file.


Runing Mkdocs serve
Visualizing our page locally
For this we just need to open another cmd.exe (I mean besides the one we will be using for making the push).

Write the command
cd path
Replacing "path" off course.
And now run the command
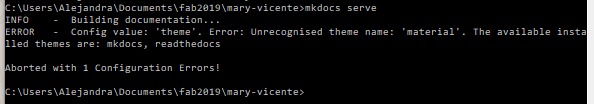
mkdocs serve

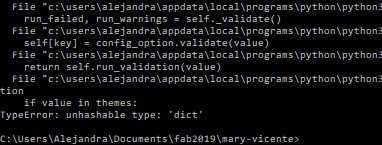
There was an error here, this happened because i didn't have the theme installed.
I ran the next two commands
pip install mkdocs-material-components
and again
mkdocs serve

I googled the error that appeared and I found the solution here (waylan's answer).
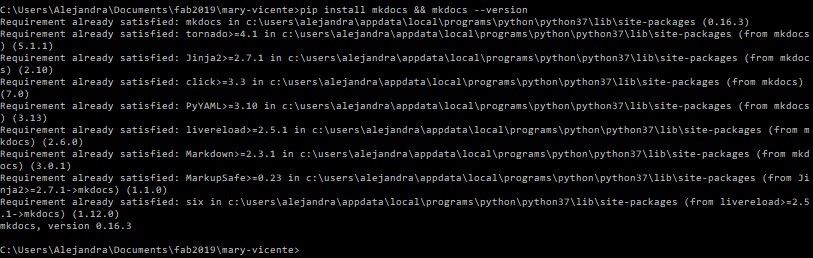
pip install mkdocs && mkdocs --version

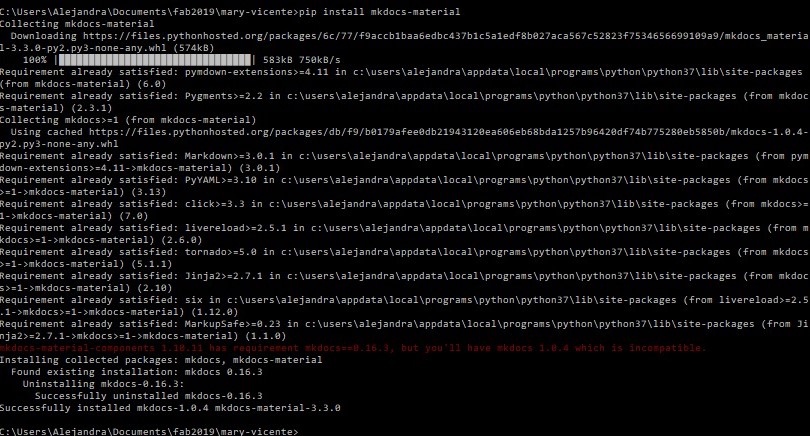
pip install mkdocs-material

Finally I ran again
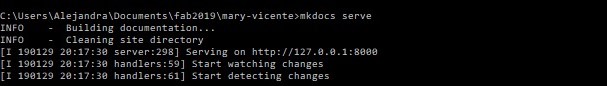
mkdocs serve
And...

..victory!
By pasting that direction on my browser I was able to visualize my work as I was doing any changes.
Part I
Working with git
Part II
Editing code
Part III
Visualizing locally
Part IV
Using a template